Responsive Table Codepen / Bootstrap Table Codepen / Bootstrap table with mixitup ... / Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line.. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Html table made responsive only with css. Jan 24, 2019 · see the pen table #3: On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Html table made responsive only with css. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. See the pen table #3: Jan 24, 2019 · see the pen table #3: On mobile the header row is fixed to the left, and the content is scrollable horizontally.
 Codepen Table / Pens Tagged Responsive Pricing Table On ... from assets.codepen.io Jan 24, 2019 · see the pen table #3: Smart enough to know when to show megamenu and when not. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Html table made responsive only with css. See the pen table #3: Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible.
Codepen Table / Pens Tagged Responsive Pricing Table On ... from assets.codepen.io Jan 24, 2019 · see the pen table #3: Smart enough to know when to show megamenu and when not. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Html table made responsive only with css. See the pen table #3: Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible.
Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line.
Jan 24, 2019 · see the pen table #3: Smart enough to know when to show megamenu and when not. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. See the pen table #3: Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Html table made responsive only with css.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Smart enough to know when to show megamenu and when not. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Jan 24, 2019 · see the pen table #3: See the pen table #3:
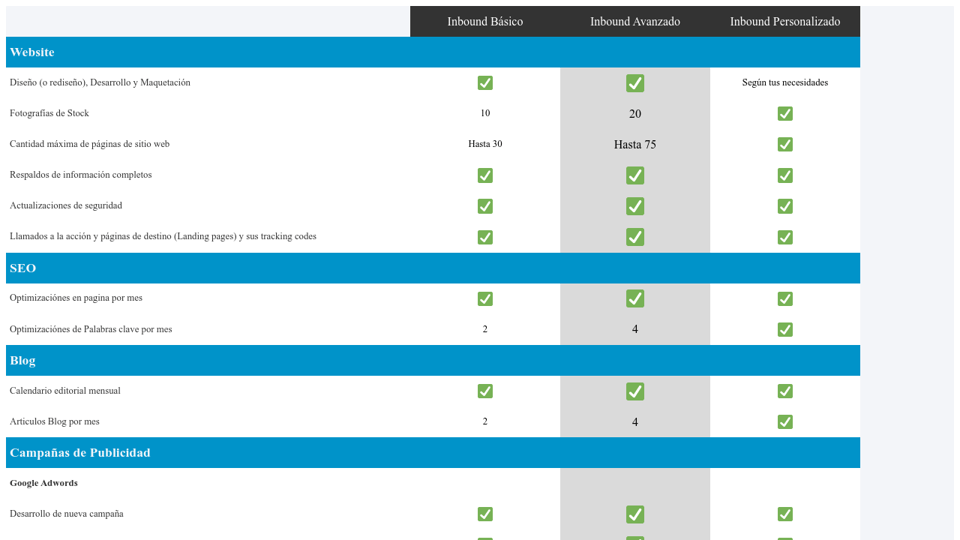
 Responsive table Desktop from assets.codepen.io Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Jan 24, 2019 · see the pen table #3: Html table made responsive only with css. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. See the pen table #3: Smart enough to know when to show megamenu and when not. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Responsive table Desktop from assets.codepen.io Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Jan 24, 2019 · see the pen table #3: Html table made responsive only with css. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. See the pen table #3: Smart enough to know when to show megamenu and when not. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Smart enough to know when to show megamenu and when not.
Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. See the pen table #3: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Jan 24, 2019 · see the pen table #3: On mobile the header row is fixed to the left, and the content is scrollable horizontally. Html table made responsive only with css. Smart enough to know when to show megamenu and when not.
See the pen table #3: Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Jan 24, 2019 · see the pen table #3: Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible.
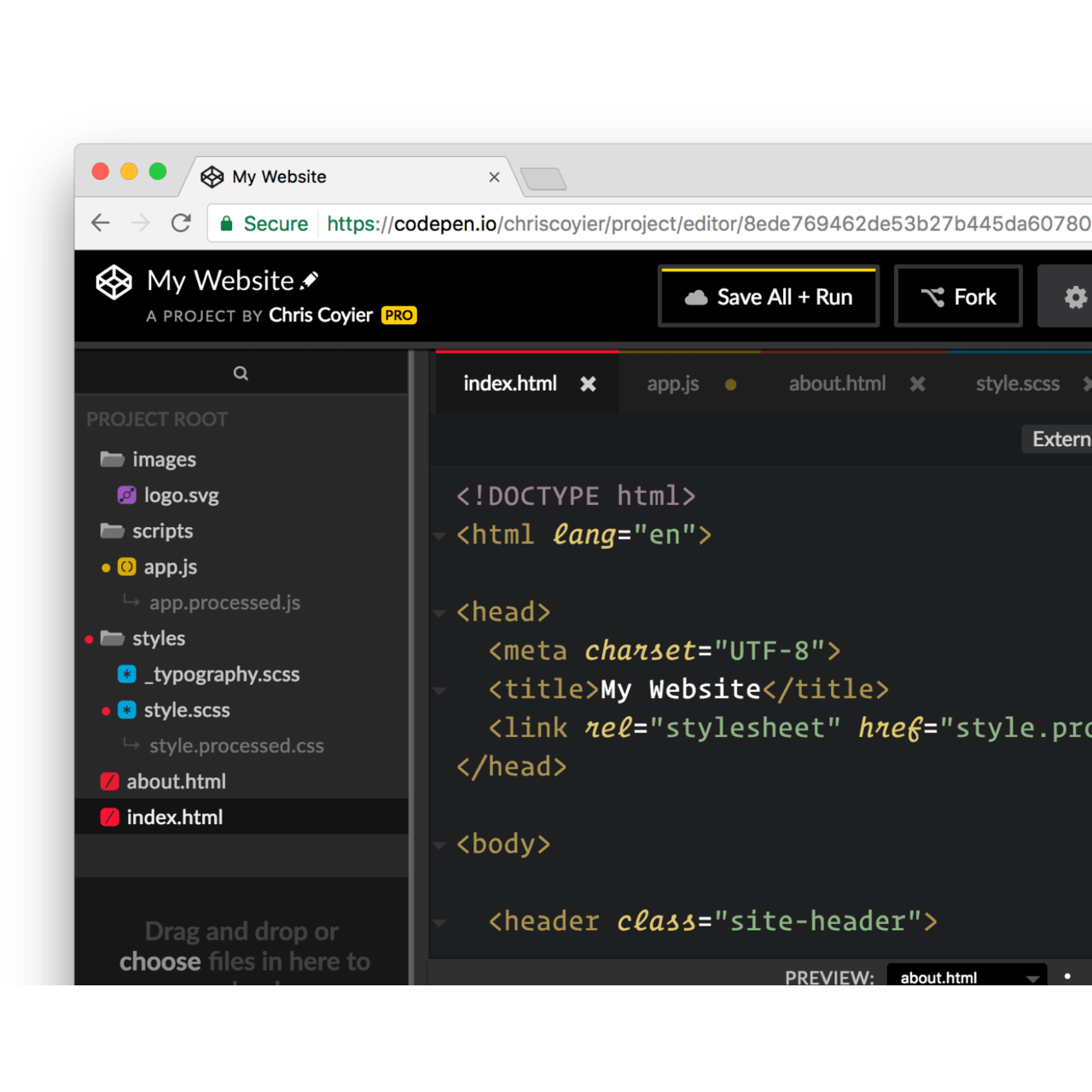
 Codepen Table Html - Bootstrap Table Material Design ... from alternative.me Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Html table made responsive only with css. See the pen table #3: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Smart enough to know when to show megamenu and when not. Jan 24, 2019 · see the pen table #3:
Codepen Table Html - Bootstrap Table Material Design ... from alternative.me Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Html table made responsive only with css. See the pen table #3: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. On mobile the header row is fixed to the left, and the content is scrollable horizontally. Smart enough to know when to show megamenu and when not. Jan 24, 2019 · see the pen table #3:
Smart enough to know when to show megamenu and when not.
On mobile the header row is fixed to the left, and the content is scrollable horizontally. See the pen table #3: Smart enough to know when to show megamenu and when not. Flex to the table, it makes the <thead> and <tbody> both flex children, which are by default laid out next to each other on the same flex line. Sep 24, 2018 · as you may know, today's design requires taking care of various types of screens and sizes so we designers have to make the results of our work as responsive as possible. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Html table made responsive only with css. Jan 24, 2019 · see the pen table #3:
Jan 24, 2019 · see the pen table #3: codepen table. On mobile the header row is fixed to the left, and the content is scrollable horizontally.